This project is a real-time multiplayer Tic-Tac-Toe game built with Socket.IO, Node.js, and a Vite-powered frontend. It allows two players to connect, match up, and play Tic-Tac-Toe in real time. The project dynamically manages player connections, matchmaking, game state, and player disconnections to ensure a smooth multiplayer experience.
Features:
- Real-Time Communication: Utilizes Socket.IO to establish real-time, bi-directional communication between the server and clients, enabling live updates of game moves and opponent statuses.
- Dynamic Matchmaking: Automatically pairs available players when they request a game and assigns them roles (either “cross” or “circle”) for the match.
- State Management: Maintains player status (online, playing, etc.) and active game rooms, ensuring each player’s interactions are correctly reflected to their opponent.
- Disconnection Handling: Notifies the remaining player when their opponent leaves the game and terminates the match session.
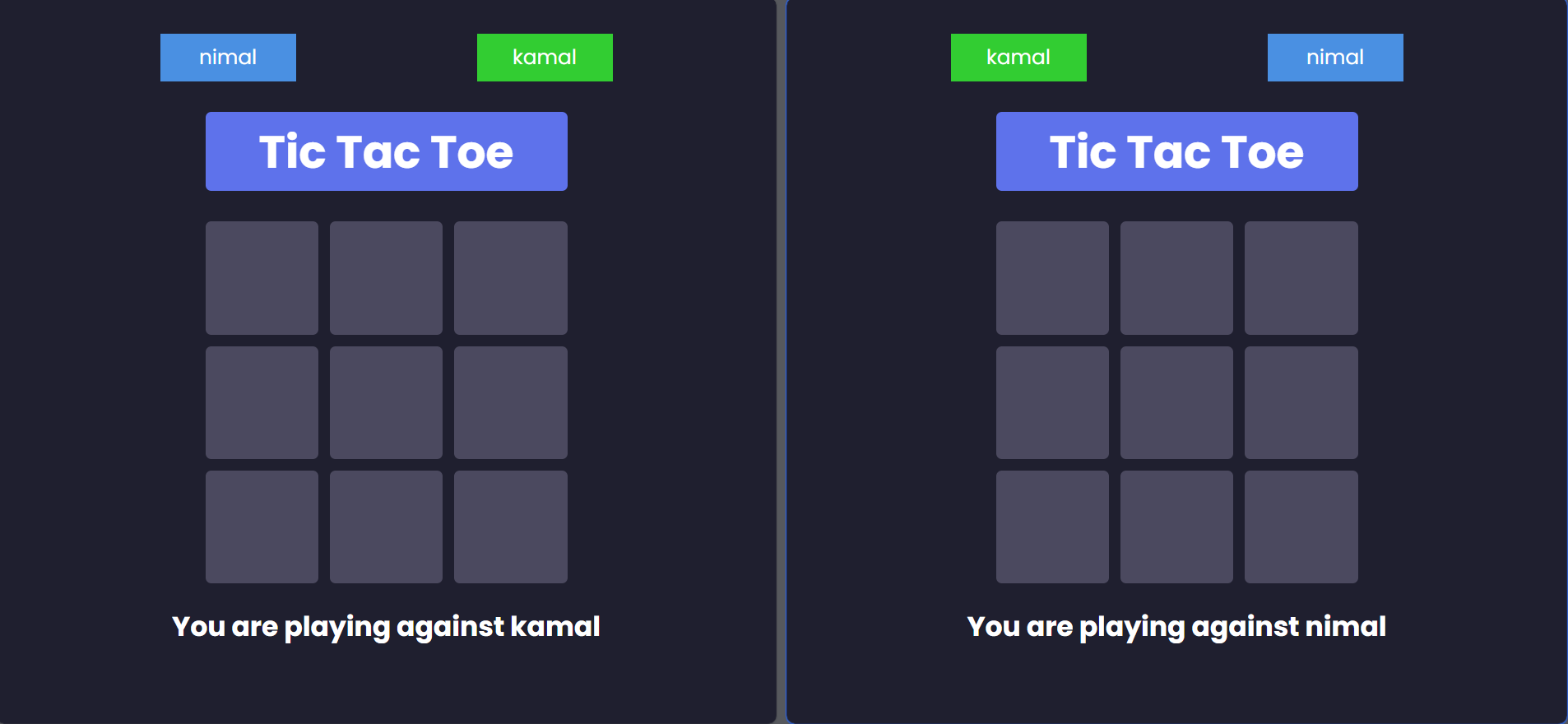
- Interactive UI: Players can interact with a responsive game board, which updates instantly upon receiving moves from the server.
Backend Technologies:
- Node.js: Provides the backend infrastructure and server-side logic for the application.
- Socket.IO: Manages real-time event-based communication between clients and the server, allowing instant interaction between players.
- HTTP Server: Built-in Node.js HTTP module for handling server requests.
- JavaScript: Primary programming language used to build the backend logic.
Frontend Technologies:
- Vite: Used for fast and efficient frontend development, providing a streamlined build process.
- React.js: The frontend is built using React.js, allowing for a component-based architecture that manages the game board and player interactions.
- Socket.IO Client: The frontend uses Socket.IO to connect with the server, sending and receiving game data in real time.
- CSS Modules: Styling is applied using CSS Modules for a modular and scalable design system.
- JavaScript: Used to handle UI logic and manage client-side game state.
Frontend Key Features:
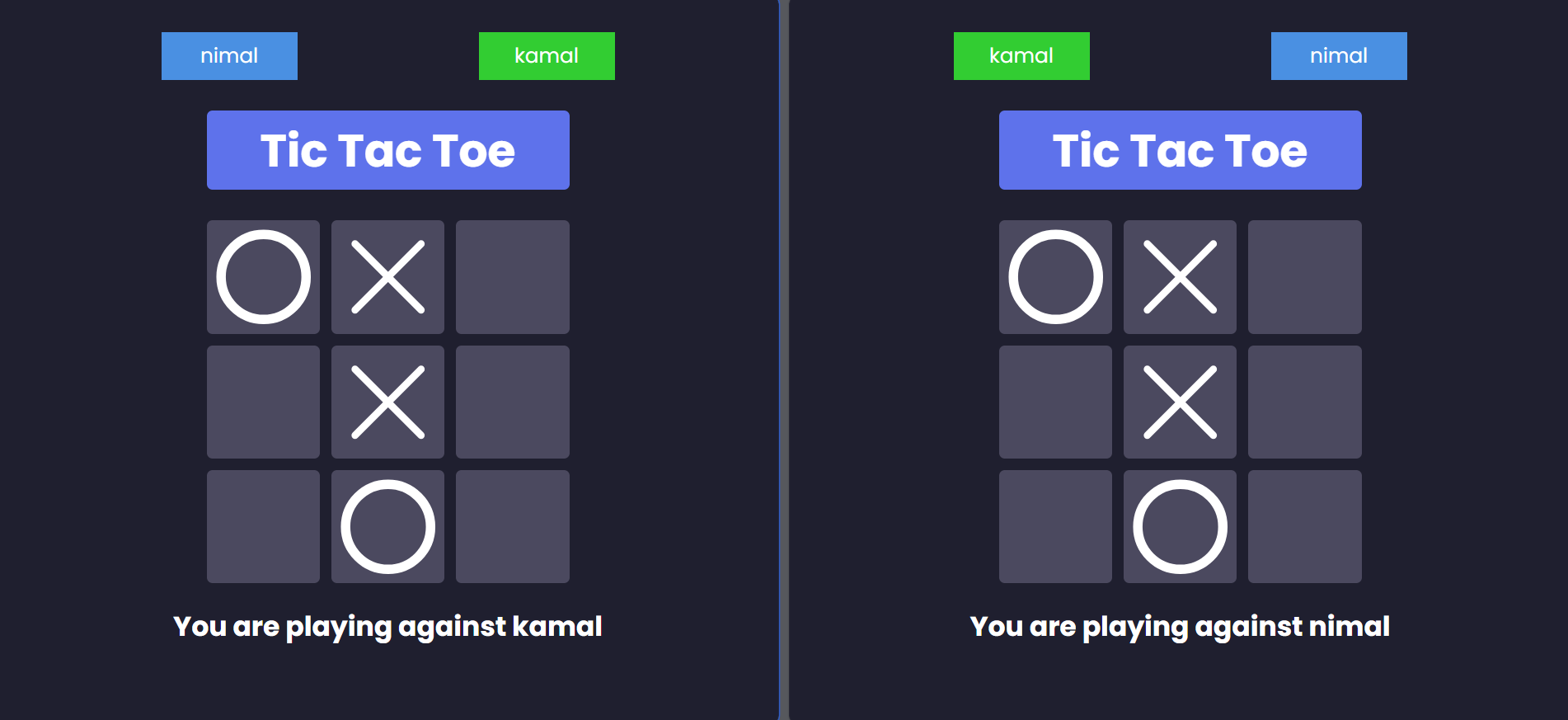
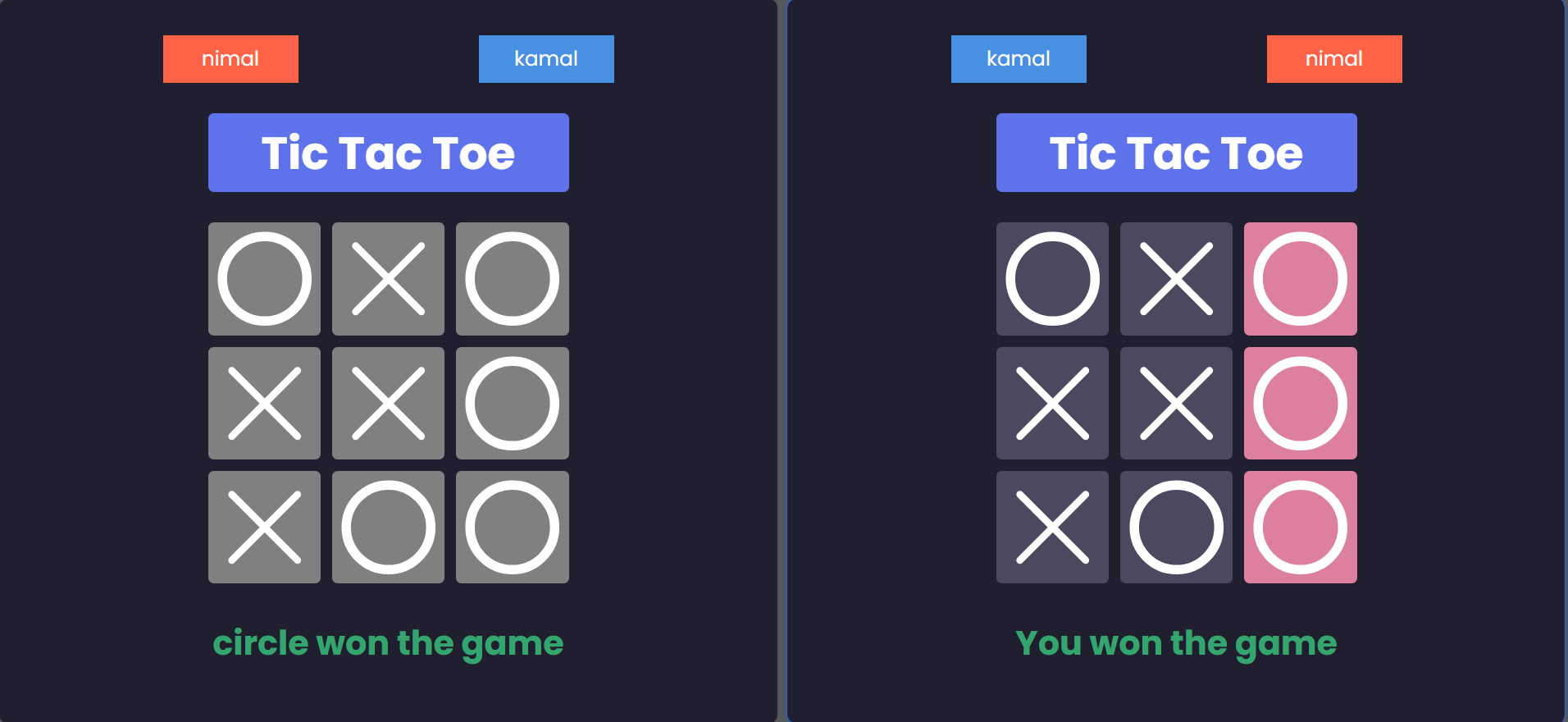
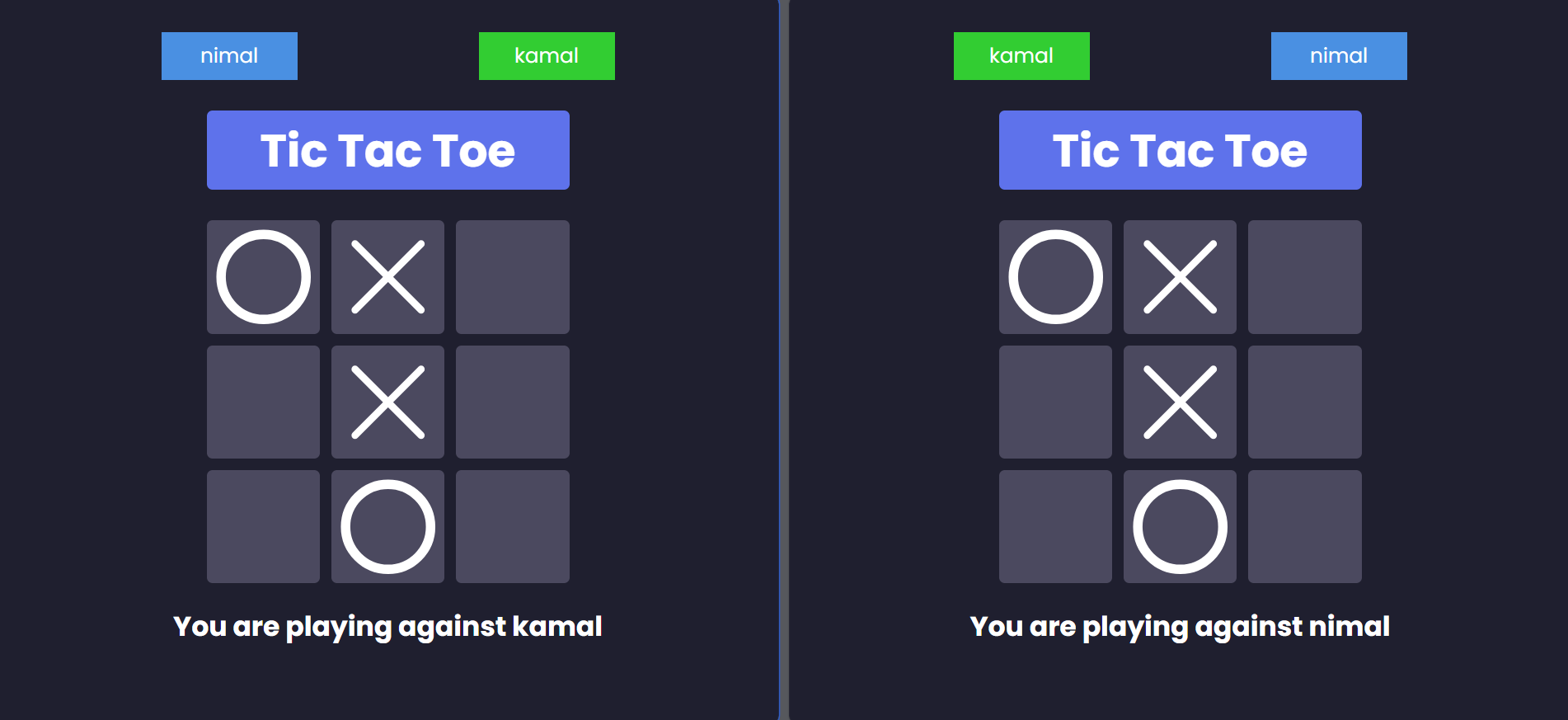
- Responsive Game Board: The game board is interactive and updates in real time based on player moves, reflecting the opponent’s move immediately.
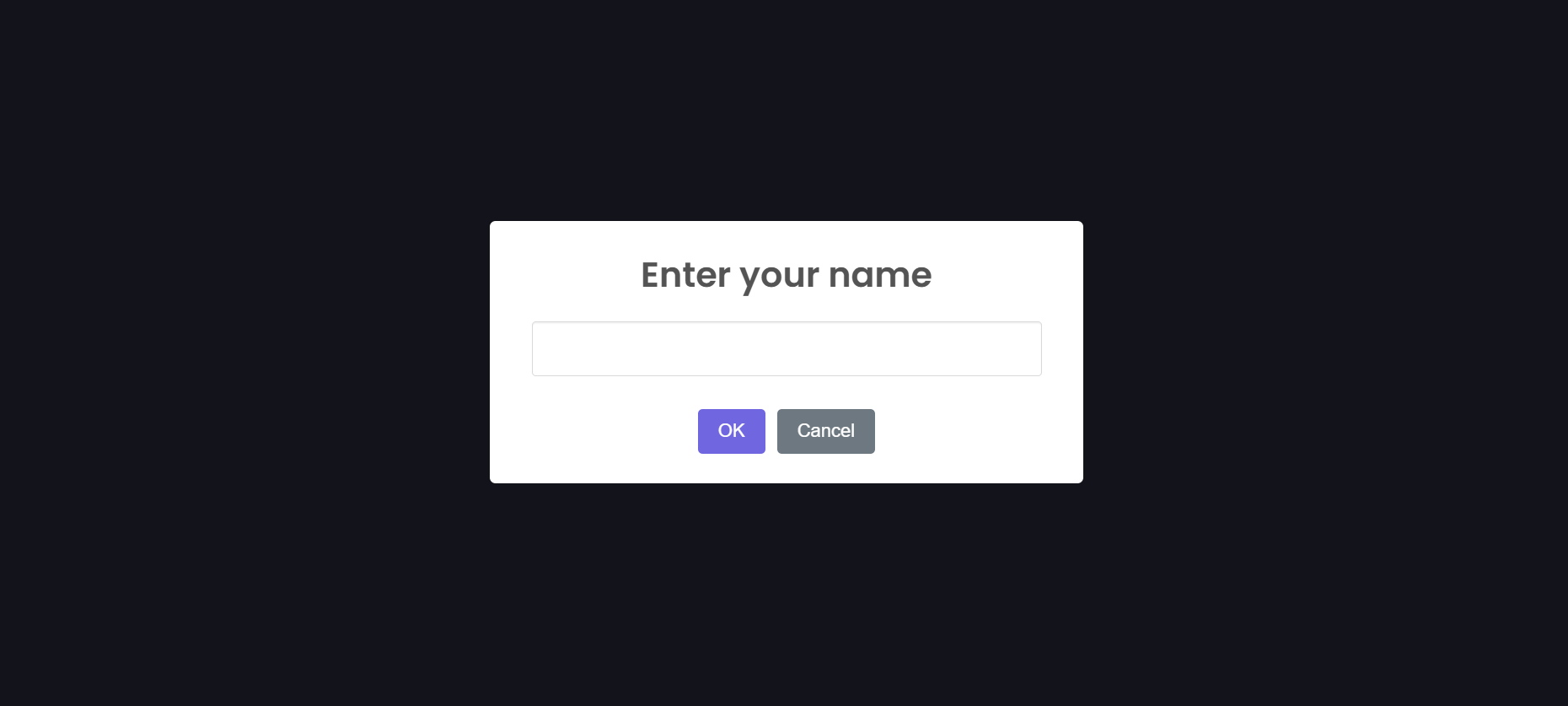
- Opponent Search: When a player requests a game, the frontend listens for a response from the backend and notifies the player when an opponent has been found.
- Player Assignment: Once paired with an opponent, the player is assigned a role (either “cross” or “circle”) and the frontend renders the board accordingly.
- Real-Time Move Updates: As players make moves, the frontend emits events to the server, which forwards the moves to the opponent in real time.
Key Concepts Learned:
- Real-Time Communication: Gained hands-on experience with Socket.IO to manage live interactions between clients, learning how to emit and listen to custom events for real-time data exchange.
- Dynamic User and Game Room Management: Learned how to create and manage dynamic data structures (
allUsersandallRooms) for storing user information, game states, and active connections in memory. - Event-Driven Architecture: Built an application that responds to various client-side events (e.g., player moves, connection, and disconnection) in real-time using an event-driven programming model.
- Responsive UI Development: Created a fully responsive game interface with React.js and CSS Modules, allowing the game to function seamlessly on various screen sizes.
- Cross-Origin Resource Sharing (CORS): Configured CORS to allow communication between the backend and frontend, ensuring secure data exchange during development.
This project solidified my understanding of real-time systems, event-driven programming, and managing dynamic state in multiplayer games. It provided valuable insights into scalable and interactive application development across both the frontend and backend.